- 在后台
开发者设置-自定义输出body尾部的HTML代码中输入以下代码:
<script>
/*五颜六色字体*/
function sjcolor(){
var colorArr = ["#428BCA", "#AEDCAE", "#ECA9A7", "#DA99FF", "#FFB380", "#D9B999", "#3bca6e", "#f23232", "#834e75", "#23b7e5", "#f60"];
/*设置颜色*/
document.querySelectorAll("#aside > div > div.navi-wrap.scroll-y.scroll-hide > nav > ul > li > a > span").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#aside > div > div.navi-wrap.scroll-y.scroll-hide > nav > ul > li > ul > li > a > span").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#aside > div > div.navi-wrap.scroll-y.scroll-hide > nav > ul > li > ul > li > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#aside > div > div.navi-wrap.scroll-y.scroll-hide > nav > ul > li > ul > li > a > b").forEach(e => {
e.style.backgroundColor = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*左侧导航字体颜色*/
document.querySelectorAll("#post-panel > div > div > div > div.panel-body > div.nav-tabs-alt > ul > li > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#post-panel > div > div > div > div").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#post-panel > div.blog-post > div > div.post-meta.wrapper-lg > h2 > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*首页面板*/
document.querySelectorAll("#small_widgets > h1").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#small_widgets > ul").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#content > main > div > div > div > h1").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*博客名称*/
document.querySelectorAll(".m-l-xs").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*文章标题*/
document.querySelectorAll("#search_input").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*搜索框*/
document.querySelectorAll("#content > main > div > div > h1").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#content > main > div > div > div > div a >span").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*友情链接*/
document.querySelectorAll("#header > div > ul > li > div > div > div > div > div > div > a > span > span").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*工具导航*/
document.querySelectorAll("#tag_toc > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*文章目录*/
document.querySelectorAll("#content > main > div > div > header > h1").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#typedWord").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*签名标题*/
document.querySelectorAll("#tag_cloud-2 h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#tag_cloud-2 a").forEach(e => {
e.style.backgroundColor = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*标签颜色*/
document.querySelectorAll("#blog_info > ul > li > span.badge.pull-right").forEach(e => {
e.style.backgroundColor = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*博客信息*/
document.querySelectorAll("#blog_info > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-hots > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-hots > ul > li > div > h4 > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-hots > ul > li > div > small > span > span.meta-value").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*热门文章颜色*/
document.querySelectorAll("#widget-tabs-4-comments > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-comments > ul > li > div > div > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-comments > ul > li > div > small > span").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*最新评论颜色*/
document.querySelectorAll("#widget-tabs-4-random > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-random > ul > li > div > h4 > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-random > ul > li > div > small > span > span.meta-value").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*随机文章颜色*/
document.querySelectorAll("#sidebar > section.widget.widget_categories.wrapper-md.clear.visible-lg.visible-md > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*手机阅读标题*/
}sjcolor();
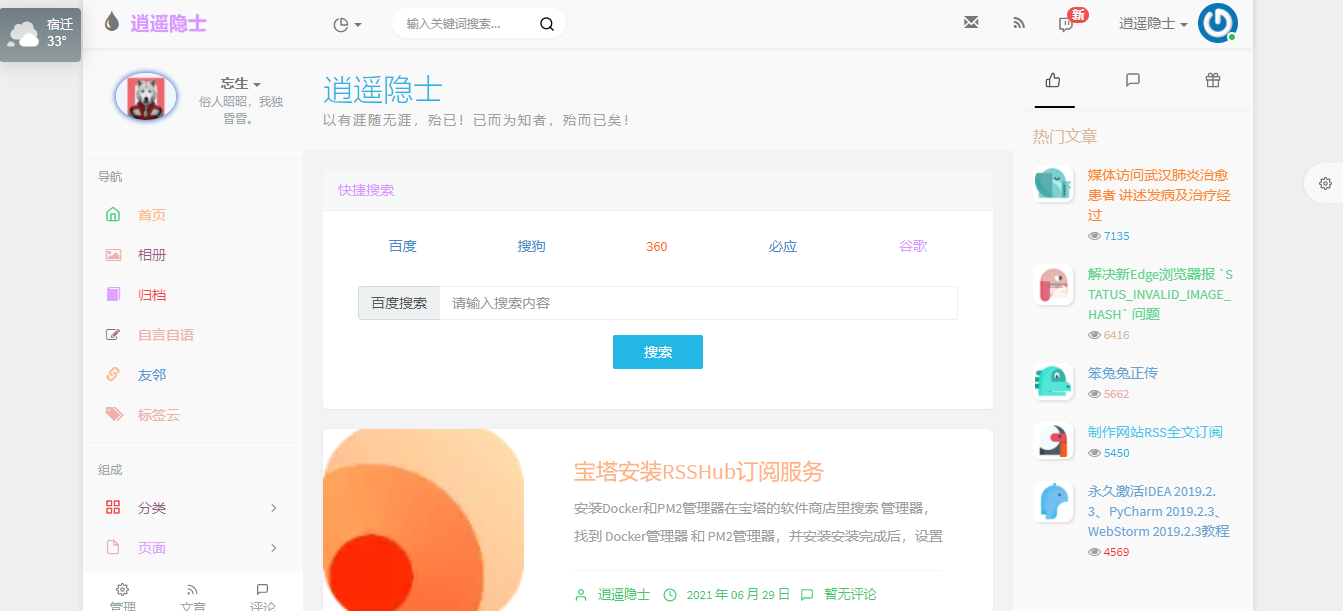
</script>效果如图:
在后台 开发者设置 - 自定义CSS 中输入以下代码:
/* 右侧列表导航栏图标颜色 */
.sidebar-icon svg.feather.feather-thumbs-up{color: #ff0000;}
.sidebar-icon svg.feather.feather-message-square{color:#495dc3;}
.sidebar-icon svg.feather.feather-gift{color:#52DE97;}效果如图:

在后台 - PJAX- PJAX回调函数中输入以下代码。这样打开其他网页时,不需要重新加载就能生效了
/*全局彩色*/
sjcolor();

2 条评论
哦,给力哦
哇哦太好看了!借用了哦!