以前在搞Hexo博客的时候,发现了一款很好用的在线沟通工具——DaoVoice。 将它集成在博客上,我们可以与访客或注册用户实时聊天,关键是还可以绑定微信,能实时收到提醒。如今将博客转战Typecho,那么能否将其添加到Typecho博客上呢。
答案是肯定的,下面就一步步开始吧。
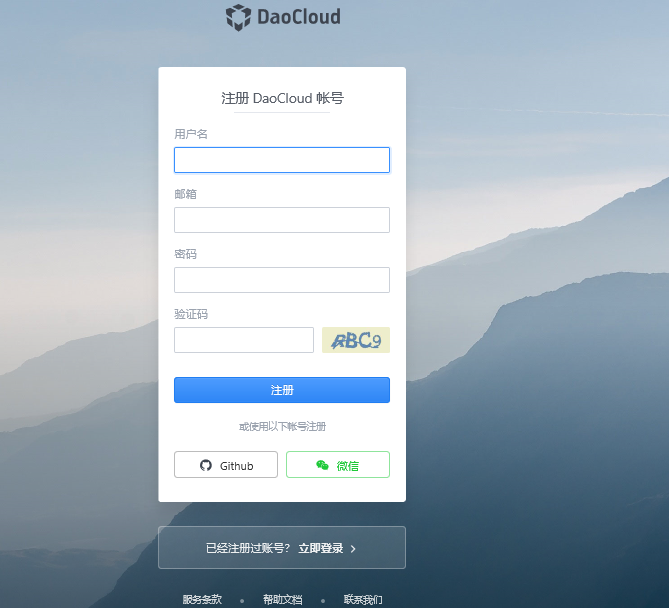
注册用户
官网:DaoVoice

创建Daovoice
邀请码选填,填好其他相关信息后,直接点击创建

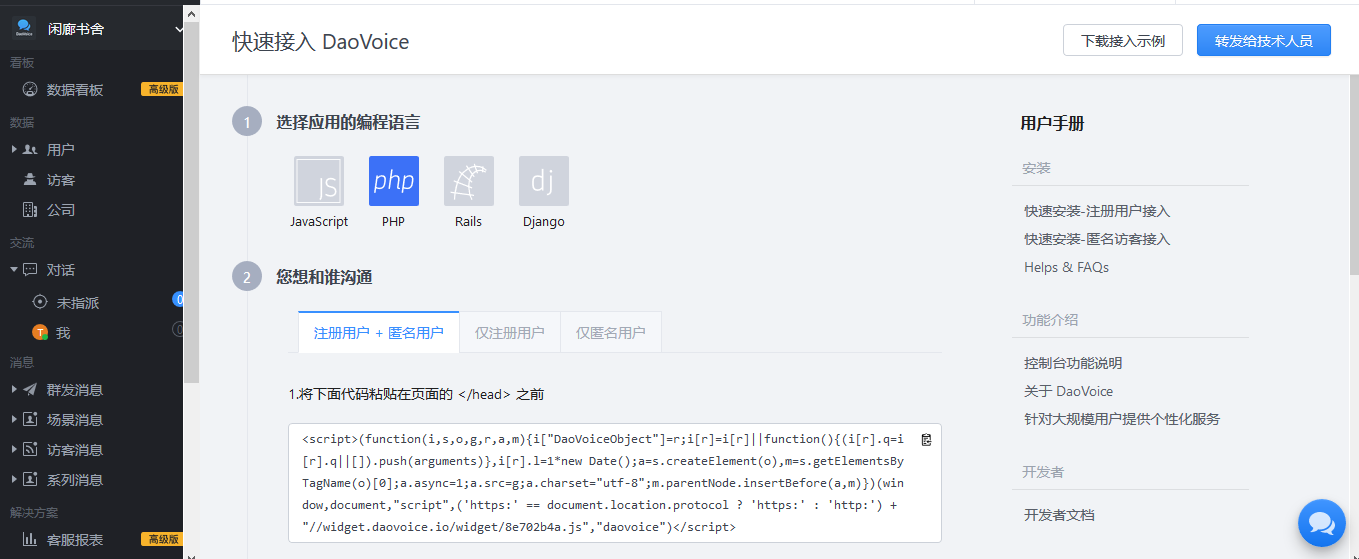
获取代码
点击创建后,会出现如下界面:

由于博客是typecho,所以将编程语言选择为php
添加代码
- 将下面代码添加到主题文件夹
handsome/component下的header.php中的</head>前
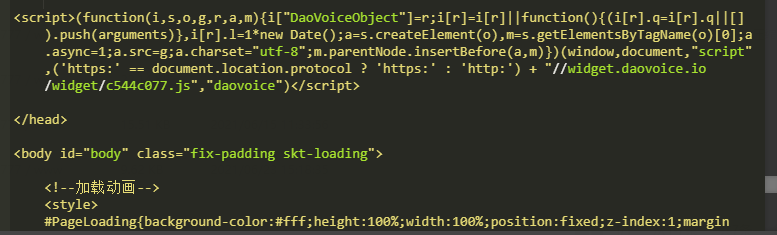
<script>(function(i,s,o,g,r,a,m){i["DaoVoiceObject"]=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;a.charset="utf-8";m.parentNode.insertBefore(a,m)})(window,document,"script",('https:' == document.location.protocol ? 'https:' : 'http:') + "//widget.daovoice.io/widget/8e702b4a.js","daovoice")</script>如图:

将下面代码添加到主题文件夹
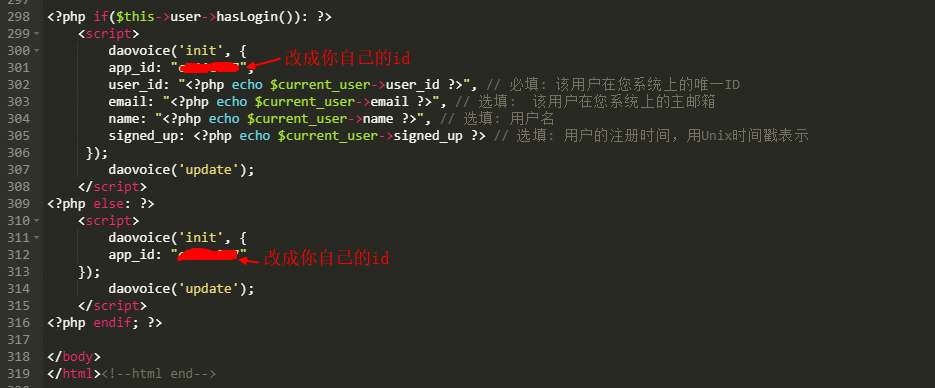
handsome/component下的footer.php中的</body>前<?php if($this->user->hasLogin()): ?> <script> daovoice('init', { app_id: "123456", //改成你自己的ID user_id: "<?php echo $current_user->user_id ?>", // 必填: 该用户在您系统上的唯一ID email: "<?php echo $current_user->email ?>", // 选填: 该用户在您系统上的主邮箱 name: "<?php echo $current_user->name ?>", // 选填: 用户名 signed_up: <?php echo $current_user->signed_up ?> // 选填: 用户的注册时间,用Unix时间戳表示 }); daovoice('update'); </script> <?php else: ?> <script> daovoice('init', { app_id: "123456" //改成你自己的ID }); daovoice('update'); </script> <?php endif; ?>如图:

- 预览效果

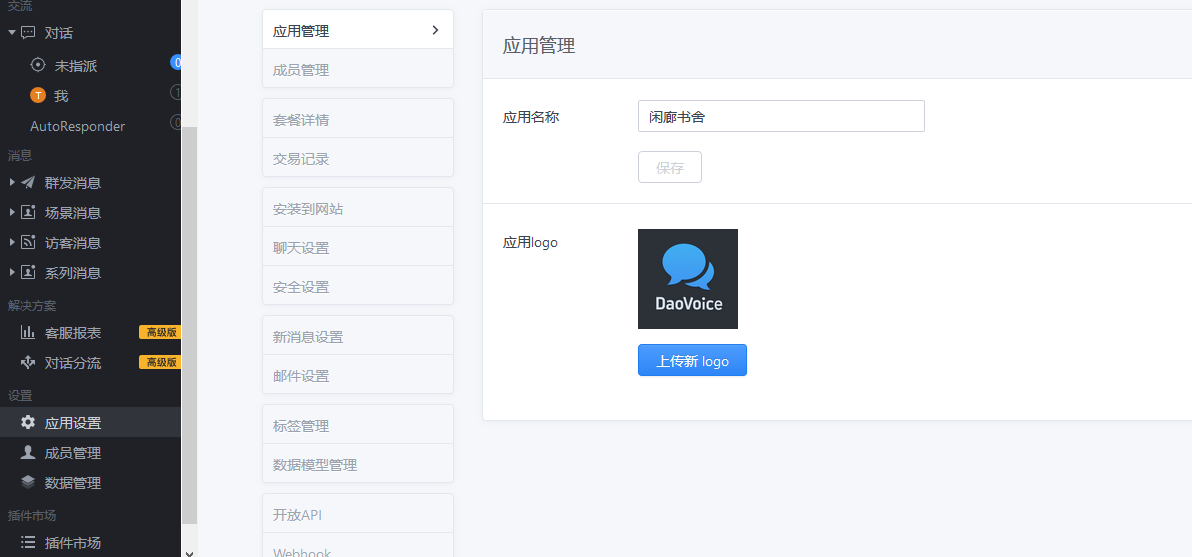
个性化设置
点击 应用设置,在右侧的设置列表里可以更换logo、聊天图标颜色与位置,网站欢迎词等,大家自己探索吧。