第一步:获取源码
项目地址:开源的在线答题小程序
在此感谢作者的开源精神
第二步:制作题库
打开源码的data文件夹,右键用记事本打开 json.js 文件
打开后发现数据格式如下: var json = {} 这是自定义了一个json数据。试卷都保存在这个大括号里。
设置试卷
试卷的格式: "试卷1" : [题目1, 题目2 ...., 题目N] 试卷与试卷之间用 逗号 隔开,[ ]里面是试卷上的题目,题目与题目之间用 逗号 隔开。(注意是英文输入法下的逗号),设置试卷的具体格式如下:
"试卷1":[],"试卷2":[],......."试卷N":[]设置试题
在 [ ] 中输入试题,试题放在{} 里 ,试题的大略格式:[{试题1},{试题2},......{试题N}] 。具体格式如下:
{
"question": "题目内容", //题目具体内容
"option": {
"A": "答案1",
"B": "答案2",
"C": "答案3",
"D": "答案4"
}, //题目选项,选项也采用键值对格式,选项之间用逗号隔开
"true": "A", // 题目答案,填A说明答案是A
"type": 1, // 题型,只能填1或者2。1指单选,2指多选。
"scores": 10, // 分值,填10表示该题10分
"checked": false // 默认没有选中,保持默认即可。
},
{
//这里是题目二
}综上,一份试卷的格式应该如下:
"幼儿园算术考试": [
{
"question": "1+1=?",
"option": {
"A": "1",
"B": "2",
"C": "3",
"D": "4"
},
"true": "B",
"type": 1,
"scores": 10,
"checked": false
},
{
"question": "2+2=?",
"option": {
"A": "1",
"B": "2",
"C": "3",
"D": "4"
},
"true": "D",
"type": 1,
"scores": 10,
"checked": false
}综上,多份试卷的格式应该如下:
var json = {
"幼儿园算术考试": [
{
"question": "1+1=?",
"option": {
"A": "1",
"B": "2",
"C": "3",
"D": "4"
},
"true": "B",
"type": 1,
"scores": 10,
"checked": false
},
{
"question": "2+2=?",
"option": {
"A": "1",
"B": "2",
"C": "3",
"D": "4"
},
"true": "D",
"type": 1,
"scores": 10,
"checked": false
}
],
"小学生算术考试": [
{
"question": "1x1=?",
"option": {
"A": "1",
"B": "2",
"C": "3",
"D": "4"
},
"true": "A",
"type": 1,
"scores": 10,
"checked": false
},
{
"question": "2X2=?",
"option": {
"A": "1",
"B": "2",
"C": "3",
"D": "4"
},
"true": "D",
"type": 1,
"scores": 10,
"checked": false
}]
}最后,我们要将制作好的题库进行导入数据操作。方法很简单,直接在试卷最后加上如下代码:
module.exports = {
questionList: json
}到这一步我们的题库数据就制作好了。
搭建小程序
注册小程序账号
到微信公众平台注册小程序,注册过程很简单,需要用到自己的微信。
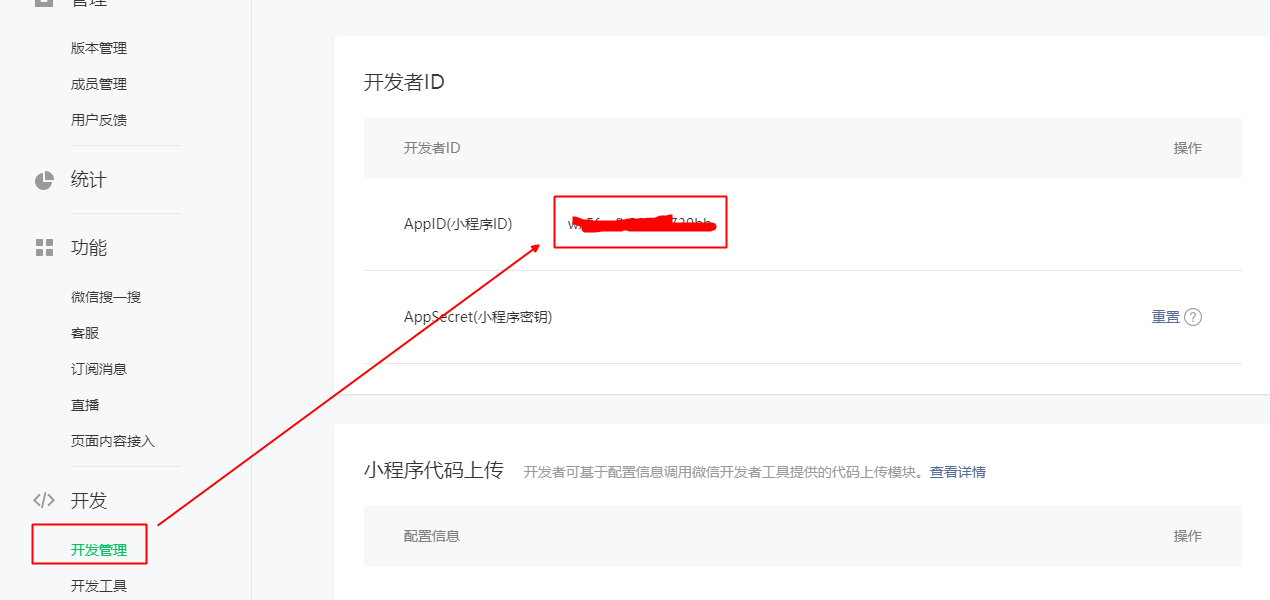
获取小程序ID
在 开发管理 - 开发者ID 中 获取AppID,将其复制到记事本,一会儿要用到。

安装微信开发者工具
链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
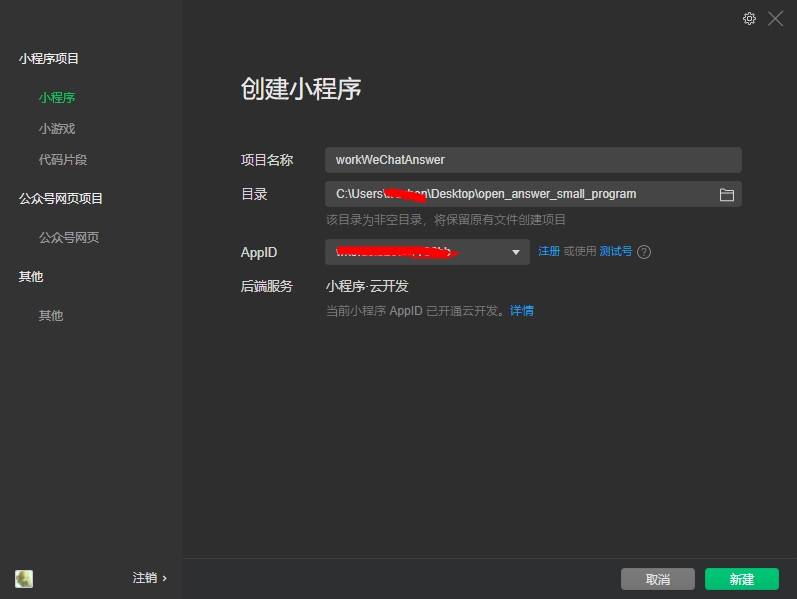
部署小程序
打开微信开发者工具,导入源码,填入刚刚获取的AppID,然后点击新建

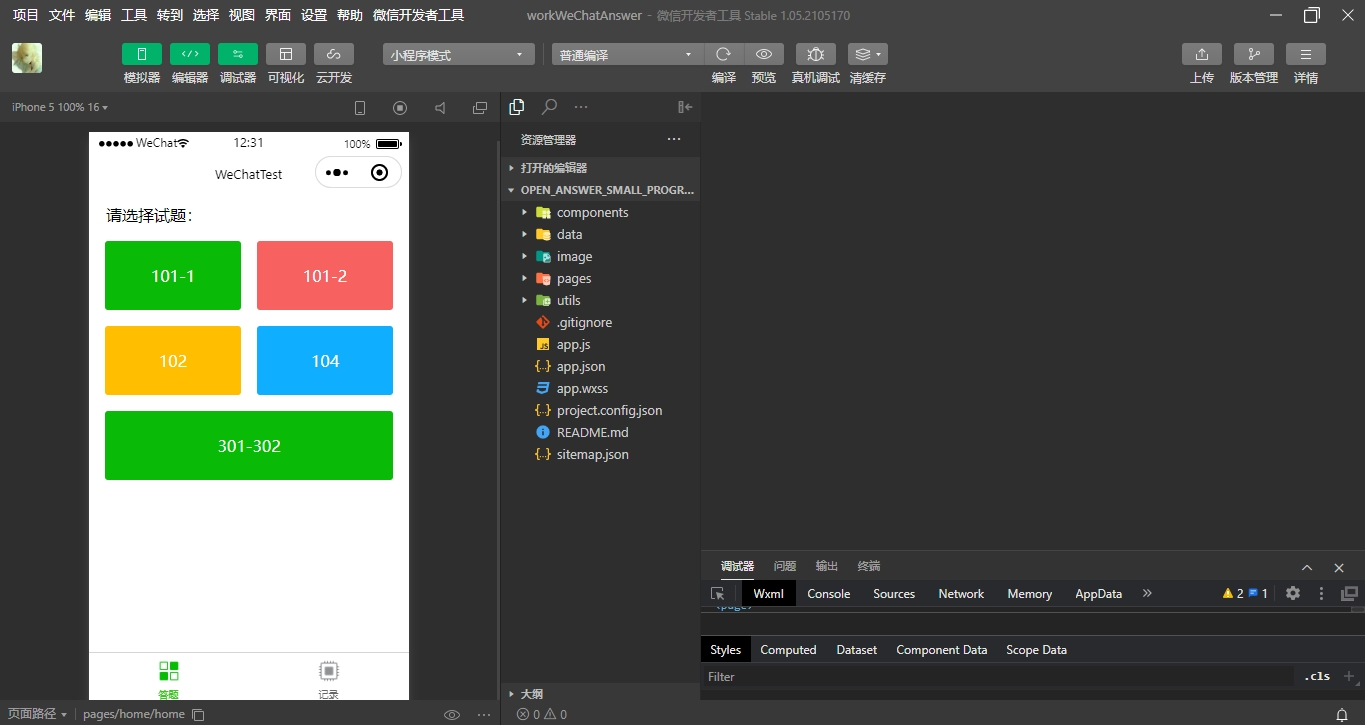
代码会自动编译,不一会儿,我们就可以看到预览界面

预览若没问题,点击右上角的上传按钮。上传成功后,进入微信公众平台网页。此时在首页的 管理 - 版本管理中可以看到我们刚上传的版本。

点击提交审核,大概一天就能审核通过了。如果通不过,根据提示进行门类的修改,也很快就审核通过。