
下载源码
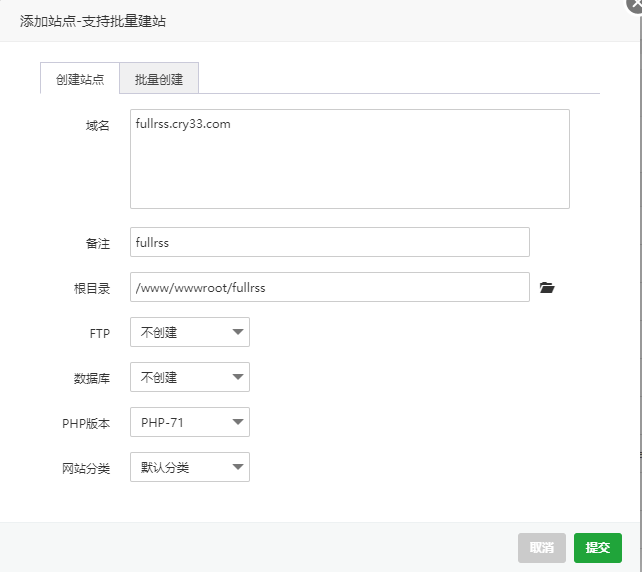
宝塔新建网站
如图所示:

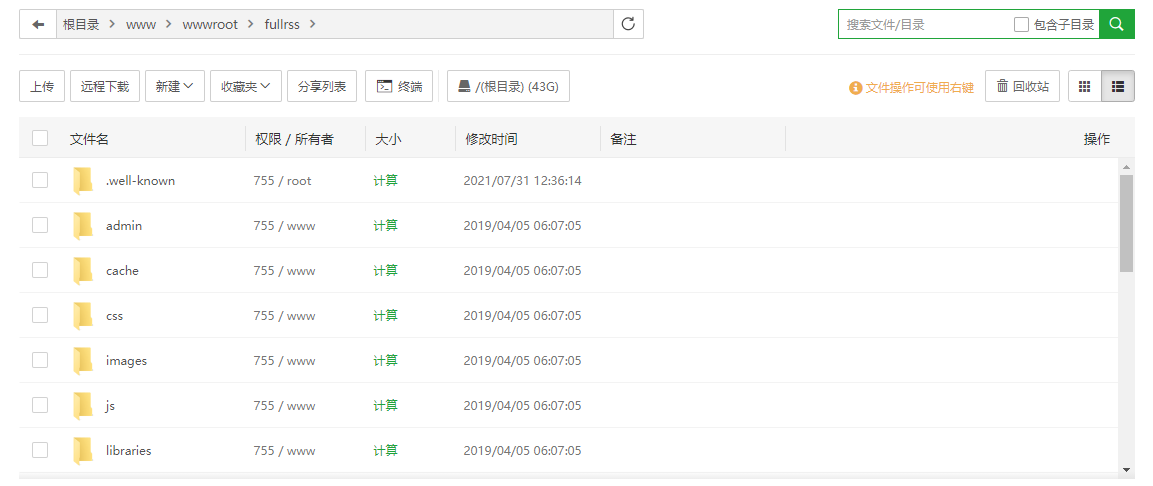
网站搭建完成后,删除文件夹内原有内容,将下载好的代码包上传并解压
如图所示:

修改配置文件
找到目录中的 config.php 文件,将以下值进行修改:
$options->max_entries = 10; //最多输出10篇文章
$options->caching = true; //开启缓存
$options->key_required = true; //开启密码
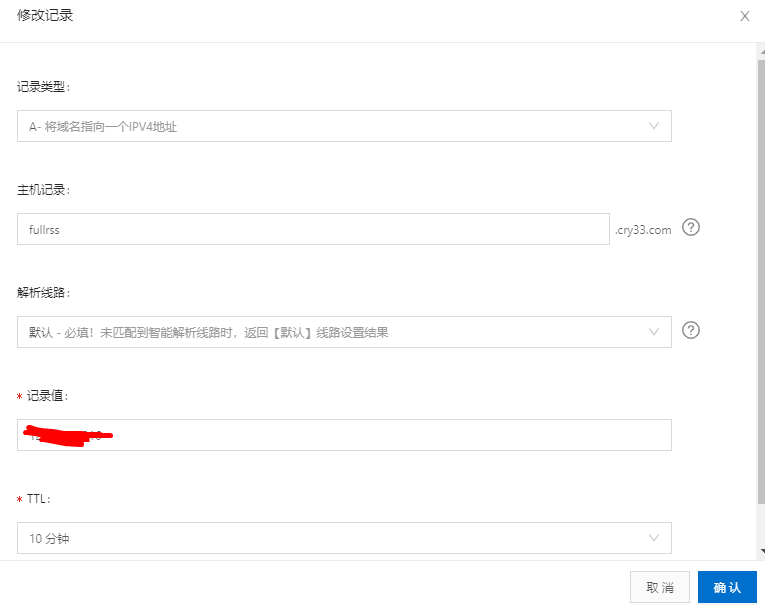
$options->api_keys[1] = 'secret-key-1'; //设置密码配置DNS解析
如图:

配置SSL证书
如图:

配置完成后,点击以下链接即可访问:
汉化
网站默认是英文,修改index.php完成汉化
<?php
require_once(dirname(__FILE__).'/config.php');
// check for custom index.php (custom_index.php)
if (!defined('_FF_FTR_INDEX')) {
define('_FF_FTR_INDEX', true);
if (file_exists(dirname(__FILE__).'/custom_index.php')) {
include(dirname(__FILE__).'/custom_index.php');
exit;
}
}
?><!DOCTYPE html>
<html>
<head>
<title>Full-Text RSS Feeds | 来自 fivefilters.org</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="robots" content="noindex, follow" />
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" media="screen" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap-tooltip.js"></script>
<script type="text/javascript" src="js/bootstrap-popover.js"></script>
<script type="text/javascript" src="js/bootstrap-tab.js"></script>
<script type="text/javascript">
var baseUrl = 'http://'+window.location.host+window.location.pathname.replace(/(\/index\.php|\/)$/, '');
$(document).ready(function() {
// remove http scheme from urls before submitting
$('#form').submit(function() {
$('#url').val($('#url').val().replace(/^http:\/\//i, ''));
$('#url').val($('#url').val().replace(/^https:\/\//i, 'sec://'));
return true;
});
// popovers
$('#url').popover({offset: 10, placement: 'left', trigger: 'focus', html: true});
$('#key').popover({offset: 10, placement: 'left', trigger: 'focus', html: true});
$('#max').popover({offset: 10, placement: 'left', trigger: 'focus', html: true});
$('#links').popover({offset: 10, placement: 'left', trigger: 'focus', html: true});
$('#exc').popover({offset: 10, placement: 'left', trigger: 'focus', html: true});
// tooltips
$('a[rel=tooltip]').tooltip();
});
</script>
<style>
html, body { background-color: #eee; }
body { margin: 0; line-height: 1.4em; font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif; }
label, input, select, textarea { font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif; }
li { color: #404040; }
li.active a { font-weight: bold; color: #666 !important; }
form .controls { margin-left: 220px !important; }
label { width: 200px !important; }
fieldset legend { padding-left: 220px; line-height: 20px !important; margin-bottom: 10px !important;}
.form-actions { padding-left: 220px !important; }
.popover-inner { width: 205px; }
h1 { margin-bottom: 18px; }
/* JSON Prettify CSS from http://chris.photobooks.com/json/default.htm */
.jsonOutput.PRETTY {
font-family: Consolas, "Courier New", monospace;
background-color: #333;
color: #fff;
padding: 10px;
border-radius: 4px;
}
.ERR { color: #FF0000; font-weight: bold; }
.FUNC { color: #FF0000; font-weight: bold; }
.IDK { color: #FF0000; font-weight: bold; }
.KEY { color: #FFFFFF; font-weight: bold; }
.BOOL { color: #00FFFF; }
.NUMBER { color: #7FFF00; }
.DATE { color: #6495ED; }
.REGEXP { color: #DEB887; }
.STRING { color: #D8FFB0; }
.UNDEF { color: #91AA9D; font-style: italic; }
.NULL { color: #91AA9D; font-style: italic; }
.EMPTY { color: #91AA9D; font-style: italic; }
.HTML span.ARRAY { color: #91AA9D; font-style: italic; }
.HTML span.OBJ { color: #91AA9D; font-style: italic; }
table.OBJ { background-color: #22353C; }
table.ARRAY { background-color: #252C47; }
</style>
</head>
<body>
<div class="container" style="width: 800px; padding-bottom: 60px;">
<h1 style="padding-top: 5px;">Full-Text RSS <?php echo _FF_FTR_VERSION; ?> <span style="font-size: .7em; font-weight: normal;">— from <a href="http://fivefilters.org">FiveFilters.org</a></span></h1>
<form method="get" action="makefulltextfeed.php" id="form" class="form-horizontal">
<fieldset>
<legend> 从rss源或网页URL中创建全文输出rss订阅源 </legend>
<div class="control-group">
<label class="control-label" for="url">输入 URL</label>
<div class="controls"><input type="text" id="url" name="url" style="width: 450px;" title="URL" data-content="Typically this is a URL for a partial feed which we transform into a full-text feed. But it can also be a standard web page URL, in which case we'll extract its content and return it in a 1-item feed." /></div>
</div>
</fieldset>
<fieldset>
<legend>选项</legend>
<?php if (isset($options->api_keys) && !empty($options->api_keys)) { ?>
<div class="control-group">
<label class="control-label" for="key">访问密钥</label>
<div class="controls">
<input type="text" id="key" name="key" class="input-medium" <?php if ($options->key_required) echo 'required'; ?> title="Access Key" data-content="<?php echo ($options->key_required) ? 'An access key is required to generate a feed' : 'If you have an access key, enter it here.'; ?>" />
</div>
</div>
<?php } ?>
<div class="control-group">
<label class="control-label" for="max">抓取条目上限</label>
<div class="controls">
<?php
// echo '<select name="max" id="max" class="input-medium">'
// for ($i = 1; $i <= $options->max_entries; $i++) {
// printf("<option value=\"%s\"%s>%s</option>\n", $i, ($i==$options->default_entries) ? ' selected="selected"' : '', $i);
// }
// echo '</select>';
if (!empty($options->api_keys)) {
$msg = 'Limit: '.$options->max_entries.' (with key: '.$options->max_entries_with_key.')';
$msg_more = 'If you need more items, change <tt>max_entries</tt> (and <tt>max_entries_with_key</tt>) in config.';
} else {
$msg = 'Limit: '.$options->max_entries;
$msg_more = 'If you need more items, change <tt>max_entries</tt> in config.';
}
?>
<input type="text" name="max" id="max" class="input-mini" value="<?php echo $options->default_entries; ?>" title="Feed item limit" data-content="Set the maximum number of feed items we should process. The smaller the number, the faster the new feed is produced.<br /><br />If your URL refers to a standard web page, this will have no effect: you will only get 1 item.<br /><br /> <?php echo $msg_more; ?>" />
<span class="help-inline" style="color: #888;"><?php echo $msg; ?></span>
</div>
</div>
<div class="control-group">
<label class="control-label" for="links">链接</label>
<div class="controls">
<select name="links" id="links" class="input-medium" title="Link handling" data-content="By default, links within the content are preserved. Change this field if you'd like links removed, or included as footnotes.">
<option value="preserve" selected="selected">保留</option>
<option value="footnotes">添加到文末</option>
<option value="remove">删除</option>
</select>
</div>
</div>
<?php if ($options->exclude_items_on_fail == 'user') { ?>
<div class="control-group">
<label class="control-label" for="exc">若抓取失败</label>
<div class="controls">
<select name="exc" id="exc" title="Item handling when extraction fails" data-content="If extraction fails, we can remove the item from the feed or keep it in.<br /><br />Keeping the item will keep the title, URL and original description (if any) found in the feed. In addition, we insert a message before the original description notifying you that extraction failed.">
<option value="" selected="selected">保留条目</option>
<option value="1">删除条目</option>
</select>
</div>
</div>
<?php } ?>
<?php if ($options->summary == 'user') { ?>
<div class="control-group">
<label class="control-label" for="summary">保留摘要</label>
<div class="controls">
<input type="checkbox" name="summary" value="1" id="summary" style="margin-top: 7px;" />
</div>
</div>
<?php } ?>
<div class="control-group" style="margin-top: -15px;">
<label class="control-label" for="json">JSON输出</label>
<div class="controls">
<input type="checkbox" name="format" value="json" id="json" style="margin-top: 7px;" />
</div>
</div>
<div class="control-group" style="margin-top: -15px;">
<label class="control-label" for="debug">Debug</label>
<div class="controls">
<input type="checkbox" name="debug" value="1" id="debug" style="margin-top: 7px;" />
</div>
</div>
</fieldset>
<div class="form-actions">
<input type="submit" id="sudbmit" name="submit" value="创建全文RSS源" class="btn btn-primary" />
</div>
</form>
<div class="footer">
<p>
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/4.3.0/css/font-awesome.min.css">
到访数:
<span id="busuanzi_value_page_pv"><i class="fa fa-spinner fa-spin"></i></span>
</p>
<p>
欢迎访问<a href="https://cry33.com" target="_blank">我的博客</a>
</p>
</div>
</body>
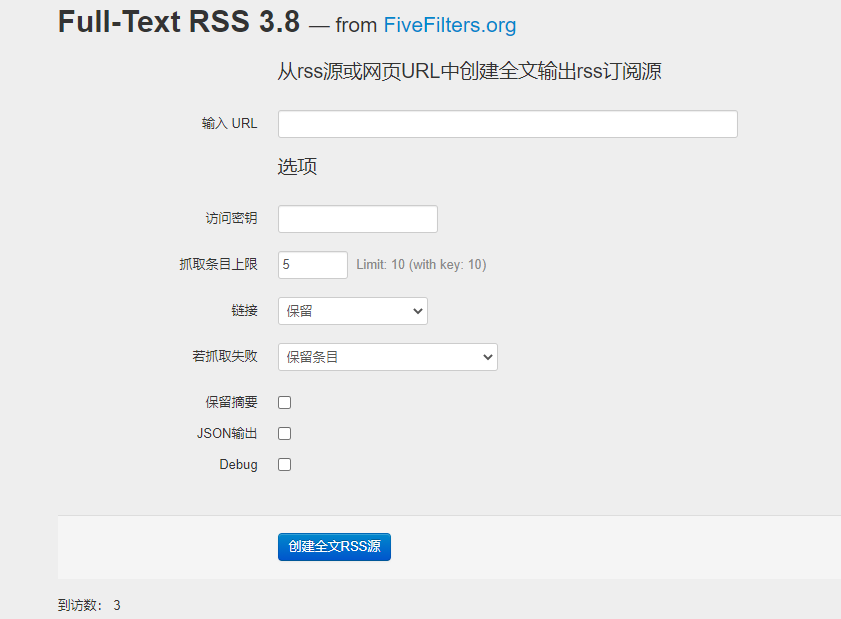
</html>预览界面



2 条评论
没找到full-text-rss和nginx搭配的教程 已有nginx建站不知道怎么跟full-text-rss的php共存
评论留个脚印。|´・ω・)ノ